Moderni suuntaukset suunnittelussa langattomia käyttöliittymiä
Inspiraatio / / December 26, 2019
valosuunnittelu

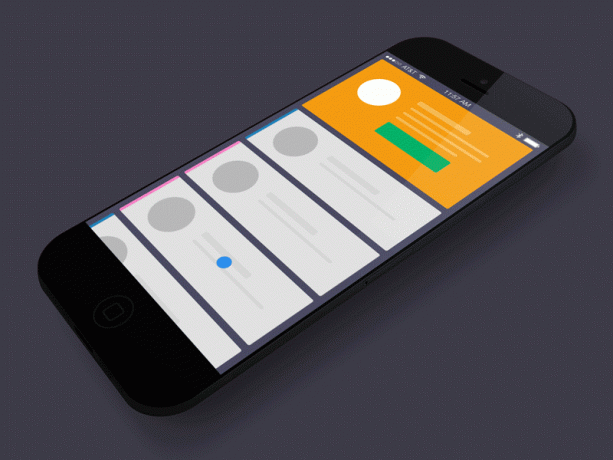
Litteän muotoilun valon oli taipumus estetiikkaa. Tilaa objektin ympärille ei käytetä tai on kehystetty (käyttäen kaltevuudet, varjot ja vastaavat). Näin voit luoda yksinkertaisen käyttöliittymän, joka keskittyy vain tärkeitä tietoja. Älä kanna semanttinen kuormitus sisustuselementtejä poistettu, jälkiä selkeä hylkäämistä tyhjän koristeet.
Valosuunnittelu eikä häiritse liikaa huomiota silmien ja auttaa hiljaa liukua ruudun poikki ja vain keskittyä sisältöön. Tämä ratkaisu mahdollistaa helposti navigoida käyttöliittymä, joka on tärkeää, että käyttäjä. Tyylikäs moderni estetiikka ei ole vain miellyttävä, mutta jättää hyvän vaikutelman.
Kirjasimeen kaikille

Suunnittelijat kieltäytyä monenlaisia fontteja ruudulla ja kiinnittää huomiota typografia. Sen sijaan, että käyttämällä useita kirjasimia tai kirjasinleikkaukset he yksinkertaisesti muuttaa fontin kokoa. Tämä tekee mahdolliseksi erottaa yksittäisiä sisällön osia.
Käyttämällä Suurin yksittäinen fontti koko sovellus toimii paitsi tunnustamista, mutta myös viestintää eri kanavaa: sovelluksia, mobiili- ja web-versio sivustosta. Näin voit kerätä kaikki kohteet yhtenäiseksi käyttöliittymä. Lisäksi käyttäjät kätevä rullaavat helppo löytää tietoa.
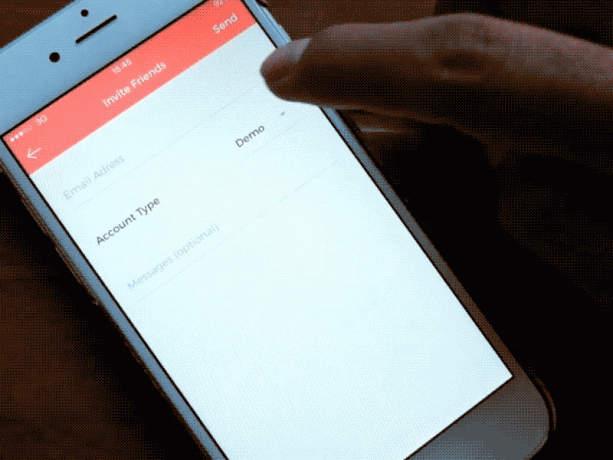
Moduulit ja lohkot - no linjat

rivi ennen ja erottimia käytetään tunnistamaan tiettyyn osaan tai luokan ruudulla. Tuloksena on pienikokoinen, mutta ylikuormitettu käyttöliittymä. Luopumisen linjat, suunnittelijat alkoivat ryhmä lohkoja, erottaa ne toisistaan "ilma" - tyhjä tila. Seurauksena, ulkonäkö hakemus tulee enemmän puhdasta vapaata.
Halu päästä eroon muodollinen linjat ja erottimet takia esiintyy vaatimuksia nykyaikaisen ulkonäön hakemuksen, joka ensisijaisesti - toiminnallisuutta. Siksi käyttää tilaa niin paljon kuin mahdollista, suunnittelijat alkoivat etsiä lievempiä menetelmiä eristäminen. Esimerkiksi, sen sijaan, että viivoilla käytetään fontin koon tai suurennetaan, kuvan linkkejä.
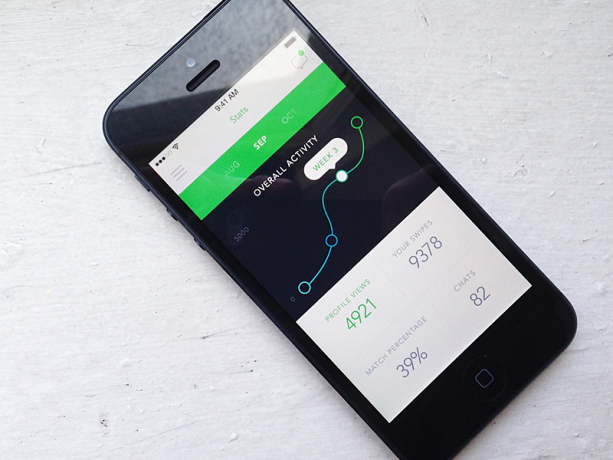
Luvut valokeilassa

Käyttäjän asetukset ovat siirtymässä kohti yksinkertaista rajapintoja. Siksi tärkeät tiedot toimitetaan etualalle: luvut erottuvat (jälleen lisäämällä kirjasinkokoa ja kirkkaat värit), jotta houkutella yleisön huomion.
Parannettua fontteja ja rikkaat värit, se on helpompi kiinnittää huomiota tietty alue ilman häiritsevä lisäkomentoa ja painalluksia. Käyttäjä nopeasti saa tietoa kyselyn kätevä sijainti ja helppo navigointi.
Mikrointeraktiv

Mikrointeraktiv - ovat pieniä tekijöitä, kuten animaatiota, jotka näkyvät riippuen käyttötilanteissa. Tällaiset tilanteet eri tilanteissa voi kuulua vakiotoimenpiteen, ponnahdusviesteillä ruudulla, tekijät, jotka reagoivat painamalla.
Mikrointeraktiv käytetään signaalin käyttäjän suorittamaan mitään. Esimerkiksi se säätää asetuksia itse, ja auttaa häntä pop-up ohjesanoman. Sovellukset, jotka interaktiivinen on hyvin toteutettu, helppokäyttöinen, hauska ja käyttäjä muistetaan paremmin.
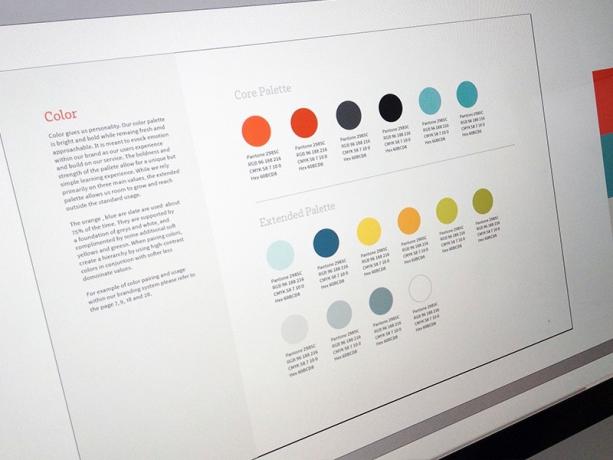
Pieni värivalikoima

Jälkeen mielivaltaisesta etenemisen tason suunnittelu vuonna 2013, kun kaikki jälleen selkeyden ja yksinkertaisuuden suunnittelu, jossa käytettiin yksinkertaista värejä muodissa. Tänään sekä suunnittelijoiden ja käyttäjien kannalta mieluummin pienen määrän värejä.
Värit on korostettava yleistä mielialaa, joka ohjaa käyttäjän huomio, jos se on tarpeen vahvistaa yhteyden brändin. Jossa on pieni määrä värejä helpompi vastaamaan yrityksen identiteettiä. Lisäksi käyttäjät näin esteettinen, koska hoitoa ole hajallaan, kuten tapauksessa käyttäen erilaisia sävyjä, ja niin se on helpompi löytää keskeisiä toimintoja tai siirtyä virran tietoa.
Monikerroksinen rajapinnan

rajapinnat suunniteltu aiemmin skeuomorph periaatteita. Oletettiin, että suunnittelu myötäilee todellisia esineitä (kuten kalenteri tietokoneen näytti työpöydän paperi kalenterin, kaikki kuvakkeet tehdään 3D). Nyt - suosio litteä rakenne - voidaan nähdä peruuttaminen tätä periaatetta kelkasta, koska on mahdollisuus edustaa syvyyttä muilla tavoin. Lähinnä - käyttäen kerroksia. Tämä auttaa luomaan syvyyttä ja kokoa luoda konkreettinen esine.
Litteän muotoilun vaarana on, että "liian tasainen", ja linja on ohut: käyttäjänä navigoida tasainen sovellus ja käyttää sitä, jos sitä käytetään ympäröimään 3D? On olemassa ratkaisu - kerrosta. Kerroksia apua määrätä objektista toiseen, rakentaa suhteita elementtien välillä ja korostaa tärkeimpiä.
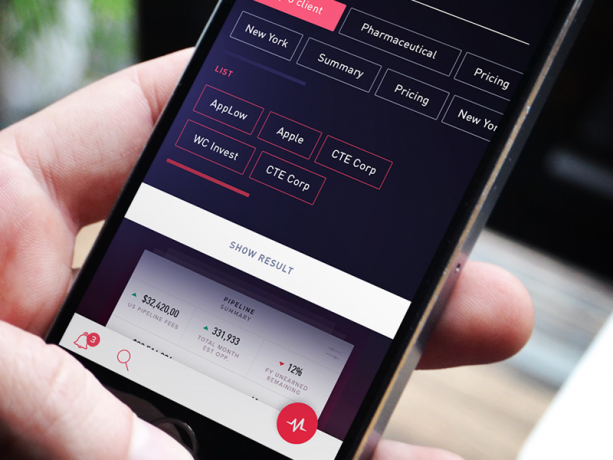
läpinäkyvät painikkeet

Läpinäkyvä painike - painiketta ilman täyttövärin, joiden rajat on merkitty erittäin hieno aivohalvaus. Tässä tapauksessa, vain yksinkertaiset muodot ovat käytössä: suorakaiteen tai neliön, suora tai pyöristetyt kulmat. Tekstipainikkeita niin yksinkertainen ja pelkistetty.
Läpinäkyvät painikkeet houkutella käyttäjän huomion, mutta pysyy siistinä, huomaamaton, ja modernin ilmeen. Lisäksi on mahdollista rakentaa hierarkia, jos käytät useita painikkeita. Siten, läpinäkyvä painikkeet on pisteestä lisätoimintoja tai pitkä-, ja joidenkin varjoja käytetään, käyttäjä voi helposti lukea hierarkkinen suhde.
eleet

Ottamalla käyttöön anturit ja gyroskoopit käyttäjän laitteita tulee älykkäämpiä liikettä. Inhimillinen vuorovaikutus laitteen kanssa on mahdollista paitsi avulla hanojen, mutta todellinen merkki.
Ihmiset intuitiivisesti ymmärtää, miten laite reagoi ele. Jos kysyt käyttäjä (riippumatta siitä, mitä se on sukupuolesta ja iästä), miten poistaa kohde, se on vain yksi liike smahnot se näytöstä. Yhä kokemusta käyttäjiä klikkaa painiketta vähemmän ja vieritys. Menetelmät vuorovaikutus laitteen ovat yhä interaktiivinen, ja näyttö sammuu jotain muutakin kuin alueen napsautuksille.
liike

Kiitos innovaatioita teknologian suunnittelijat pystyivät kontrolloimaan liikkumista kerrosten kanssa tyylejä. Moving sisustuselementtejä voi olla monenlaisia, kuten siirtymiä, animaatioita, ja jopa tekstuurit jotka jäljittelevät 3D-syvyyttä. Jäsenet oppivat tuoda kaikki liikkeelle kysymättä suunnittelijat tai kehittäjät. Ne muuttavat omaa sisältöään, muokata elementtejä tai objekteja, datan, nopeasti luettu tärkein.
Liike herätti huomiota. Mutta on tärkeää ymmärtää, että se voi auttaa käyttäjää, ja se voi häiritä häntä. Ja liikkeiden kanssa täytyy tietää milloin lopettaa. Mutta yleensä, visuaalinen ilmentymä vastauksen usein lisääntyy tavoittaa takia wow tekijä.
Lyhyen käyttäjä skenaarioita

Käyttäjien ei enää tarvitse ymmärtää monimutkaista rakennetta sivuja. Suunnittelija luo yhden sivun, johon on tarpeen mukaan on olemassa muita tekijöitä. Tämä ratkaisu säästää aikaa ja vaivaa. Esimerkiksi muodossa näytetään automaattisesti tai korostettuna kun käyttäjä saavuttaa tietyllä alueella ja katoaa, kun se siirtyy seuraavaan.
Älypuhelimien käyttäjille kuin se, kun kaikki on helppoa ja yksinkertaista soveltamisessa. Koko suunnittelu kokemus on sitoutunut varmistamaan vähentäen käyttäjän työtä ja parantaa vasteaikaa, joten skriptit ja lyhenevät.
Suunnittelunormien - paras ratkaisu

Suunnittelu Standardit - prosessin muodostaa visuaalisen kielen alkuperäisen suunnitteluvaiheessa. Määritellään normien ryhmää: väri, kuvakkeet, yleisilmeen materiaalin.
Standardien määrittämistä auttaa luomaan loogisen ja johdonmukaisen tuotetta ilman epäsuhta eri alustoilla. Tämä tekee mahdolliseksi vähentää nollaan mahdollisuutta virheitä hankkeen toteuttamiseen ja se on helpompi muuttumaan tulevaisuudessa.
prototyyppien

Prototyyppien - tämä on alustava työ varhaisen version tuotteesta. Prototyyppien avulla luoda toimiva muotoilu, ennustaa mahdollisia muutoksia ja vastata käyttäjien pyyntöihin tuhlaamatta aikaa ja voimia suunnittelija.
Luominen edullinen kokeellinen ratkaisut - prototyyppejä, jotka voivat olla laadullisesti selvittää avaintekijät projektin: tärkeät ominaisuudet ja tekniset vaatimukset. Tämä säästää aikaa ja resursseja, oppia kokemuksen, ja oppia hallitsemaan paremmin tuotteen luomisprosessia.